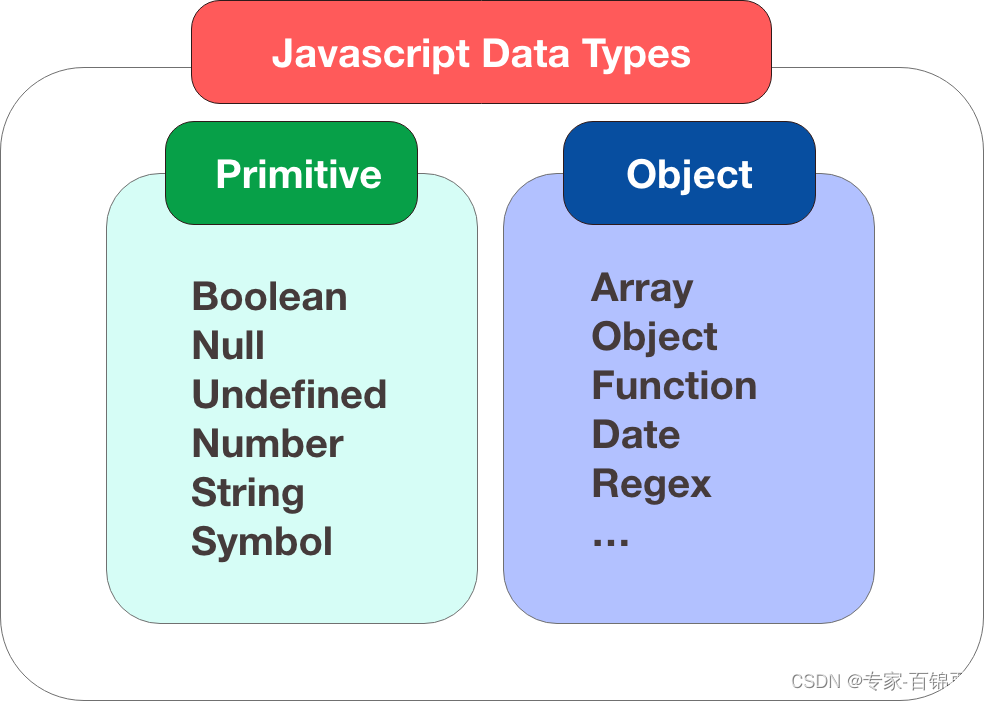
JavaScript 数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。

JavaScript 拥有动态类型
JavaScript 是一种动态类型的语言,这意味着在运行时可以改变变量的数据类型。在 JavaScript 中,变量的数据类型是在运行时确定的,而不是在编译时确定的。
举个例子:
let x = 10; // x 是一个数字类型的变量
console.log(typeof x); // 输出 "number"
x = "Hello"; // 现在 x 是一个字符串类型的变量
console.log(typeof x); // 输出 "string"
在上面的例子中,变量 x 首先被赋值为一个数字,然后又被赋值为一个字符串,这种灵活性是动态类型语言的特点之一。由于 JavaScript 是动态类型的语言,变量的数据类型可以随时改变,这使得 JavaScript 在某些情况下更加灵活,但也可能导致一些类型错误。
动态类型的特性使得 JavaScript 在编写代码时更加灵活,但也需要开发人员注意变量的数据类型,以避免潜在的类型错误。因此,在编写 JavaScript 代码时,建议注重变量的数据类型,以确保代码的可靠性和稳定性。
JavaScript 字符串
在 JavaScript 中,字符串是一种表示文本数据的数据类型。字符串可以包含字母、数字、特殊字符等,用单引号(')或双引号(")括起来表示。以下是一些关于 JavaScript 字符串的常见操作:
- 创建字符串:
let str1 = 'Hello'; // 使用单引号创建字符串
let str2 = "World"; // 使用双引号创建字符串
JavaScript 的字符串是不可变的,也就是说一旦字符串被创建,它的值就不能被改变。因此,对字符串的操作通常会返回一个新的字符串。
JavaScript 数字
在 JavaScript 中,数字是一种基本的数据类型,用于表示数值。JavaScript 中的数字可以是整数或浮点数(带有小数点的数),并且没有区分整数和浮点数的类型。
以下是关于 JavaScript 数字的一些概念和声明方法:
-
整数和浮点数:
let integerNumber = 10; // 整数 let floatNumber = 3.14; // 浮点数 -
科学计数法:
JavaScript 中的数字也可以使用科学计数法表示。let scientificNumber = 2.5e6; // 2.5 * 10^6,即 2500000 -
NaN:
NaN 表示一个非数字值,当某个操作无法返回有效的数值时会返回 NaN。let result = 10 / "apple"; // 结果为 NaN -
Infinity:
Infinity 表示正无穷大,当一个数除以 0 时会返回 Infinity。let positiveInfinity = Infinity; // 正无穷大 -
数字声明:
可以使用var、let或const关键字来声明数字变量。var x = 10; let y = 3.14; const PI = 3.14159; -
数字方法:
JavaScript 提供了一些内置方法来操作数字,例如toFixed()、parseInt()、parseFloat()等。let num = 3.14159; let roundedNum = num.toFixed(2); // 将数字四舍五入为两位小数,结果为 "3.14"
通过以上概念和声明方法,可以在 JavaScript 中轻松地处理各种数值计算和操作。数字在编程中是非常常见的数据类型,对数字的理解和使用是编程过程中的基础之一。
JavaScript 布尔
在 JavaScript 中,布尔(Boolean)是一种基本的数据类型,用于表示逻辑值。布尔类型只有两个取值:true(真)和false(假)。布尔类型通常用于条件判断和逻辑运算。
以下是关于 JavaScript 布尔的一些概念和声明方法:
-
布尔取值:
true:表示逻辑真。false:表示逻辑假。
-
布尔声明:
可以使用var、let或const关键字来声明布尔变量。let isTrue = true; let isFalse = false;布尔类型在 JavaScript 中是非常重要的,它在条件判断、逻辑运算等方面起着关键作用。通过布尔类型的灵活运用,可以实现复杂的逻辑控制和条件判断,使得代码更加灵活和可读。
JavaScript 数组
在 JavaScript 中,数组是一种用于存储多个值的有序集合。数组可以包含任意类型的数据,包括数字、字符串、对象、函数等。以下是一些关于 JavaScript 数组声明的方法:
-
使用数组字面量:
使用方括号([])来声明一个数组,并在方括号内用逗号分隔各个元素。let numbers = [1, 2, 3, 4, 5]; // 包含数字的数组 let fruits = ['apple', 'banana', 'orange']; // 包含字符串的数组 let mixedArray = [1, 'hello', true]; // 包含不同类型的元素的数组 -
使用
new Array()构造函数:
可以使用new Array()构造函数来创建一个空数组或指定长度的数组。let emptyArray = new Array(); // 创建一个空数组 let arrayWithLength = new Array(3); // 创建一个长度为 3 的数组 -
访问数组元素:
可以使用索引(从 0 开始)来访问数组中的元素。console.log(numbers[0]); // 输出数组 numbers 中第一个元素的值
JavaScript 对象
在 JavaScript 中,对象(Object)是一种复合数据类型,用于存储键值对(properties)。对象可以包含多个属性,每个属性由一个键(key)和一个值(value)组成。以下是关于 JavaScript 对象的一些重要概念和声明方法:
-
对象声明:
可以使用对象字面量({})来声明一个对象,属性之间用逗号分隔。let person = { name: 'Alice', age: 30, city: 'New York' }; -
访问对象属性:
可以使用点号(.)或方括号([])来访问对象的属性。console.log(person.name); // 使用点号访问属性 console.log(person['age']); // 使用方括号访问属性 -
修改对象属性:
可以通过赋值操作来修改对象的属性。person.age = 31; // 修改 age 属性的值为 31 -
添加新属性:
可以通过赋值操作来添加新的属性到对象中。person.gender = 'female'; // 添加一个新的属性 gender 到对象中 -
嵌套对象:
对象可以包含其他对象作为属性,形成嵌套结构。let car = { make: 'Toyota', model: 'Camry', owner: { name: 'Bob', age: 40 } }; -
对象方法:
对象的属性也可以是函数,称为对象方法。let person = { name: 'Alice', sayHello: function() { console.log('Hello, my name is ' + this.name); } }; person.sayHello(); // 调用对象方法
JavaScript 中的对象是非常灵活和强大的数据结构,可以用来表示复杂的数据关系和结构。通过对象的属性和方法,可以实现丰富的功能和逻辑。对于前端开发来说,对象在处理数据和交互中扮演着重要的角色。
Undefined 和 Null
在 JavaScript 中,undefined 和 null 都是表示“无值”的特殊值,但它们之间有一些微妙的区别。
-
undefined:-
undefined表示一个变量已经声明但尚未赋值,或者访问对象属性时属性不存在的情况。 -
当一个变量被声明但没有赋予初始值时,它的默认值就是
undefined。 -
例如:
let x; console.log(x); // 输出 undefined
-
-
null:-
null表示一个变量被明确赋值为“空值”或“无值”。 -
通常用来表示变量的空状态,与
undefined不同,null是一个被赋予的值。 -
例如:
let y = null; console.log(y); // 输出 null
-
-
区别:
undefined是 JavaScript 的原始值之一,表示“未定义”。null也是 JavaScript 的原始值之一,表示“空值”或“无值”。undefined是变量的默认值,而null是一种特殊的赋值。- 在条件判断中,
undefined会被当做false处理,而null不会。
-
使用场景:
undefined通常表示某个变量未初始化,或者函数没有返回值。null通常用来表示一个对象不含有值,或者用来重置对象的值为“无值”。
undefined 和 null 都表示“无值”,但是它们的含义和使用场景略有不同。在编程中,正确地理解和使用这两个值是很重要的,可以避免一些潜在的错误和逻辑混乱。
new 声明变量类型

在 JavaScript 中,new 关键字通常用于创建一个新的实例对象,特别是在使用构造函数创建对象实例时。下面是一些常见的用法:
-
使用
new关键字创建对象实例:function Person(name, age) { this.name = name; this.age = age; } let person1 = new Person('Alice', 30); let person2 = new Person('Bob', 25); -
new运算符:
new运算符用于实例化一个构造函数,创建一个新的对象实例。let obj = new Object(); // 创建一个空对象 let date = new Date(); // 创建一个表示当前时间的 Date 对象 -
构造函数:
构造函数是一个用来创建对象的函数,通过new关键字调用构造函数会返回一个新的对象实例。function Car(make, model) { this.make = make; this.model = model; } let car = new Car('Toyota', 'Camry'); -
new关键字和原型链:
在使用new关键字创建对象实例时,对象会继承构造函数的原型链上的属性和方法。function Animal(name) { this.name = name; } Animal.prototype.sayHello = function() { console.log('Hello, my name is ' + this.name); }; let dog = new Animal('Buddy'); dog.sayHello(); // 输出 "Hello, my name is Buddy"
new 关键字在 JavaScript 中用于创建对象实例,特别是在使用构造函数时非常常见。通过 new 关键字,可以轻松地实例化对象并访问构造函数的属性和方法。
关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步